
この悩みにお答えします。
WordPressでブログを書こうとしてもまずブログの書き方が分からないという方は多いです。
手探りで投稿しようと思っても自分の大切なブログなので何か変なところでも押したらと不安になってしまいますよね。
そこで今回はWordpressブログの投稿の仕方と本文の効果的な書き方を徹底解説します。

この記事を読めばWordpressでのブログの執筆はバッチリです。
こんな方におすすめ
- ブログの書き方が分からない方
- 最近ブログを始めたばかりの方
こちらもCHECK
-

-
【最新版】1時間で簡単!WordPressブログの始め方3ステップ
この悩みに答えます。 WordPressでのブログの作り方は最初迷ってしまいますよね。 他のブログよりも自由度がある分作り方のマニュアルも少ないですから仕方ないですね。 私もこのブログをWordPre ...
続きを見る
[toc]
WordPressブログの投稿書き方を12の方法で紹介【初心者向け】

ということでWordpressブログでの投稿と書き方を解説していきたいと思います。
まず投稿するまでは7つのステップが必要です。
さらに本文の書き方では5つの効果的な方法を紹介します。
WordPressブログの投稿方法【Wordpressブログの投稿書き方】

WordPressブログの投稿の仕方を解説していきます。
前述の通り投稿するまでには7つのステップがあります。
簡単な流れ
- 新規記事の作成
- タイトル
- 本文
- アイキャッチ画像
- カテゴリー
- タグ
- 投稿
これらを順番に解説していきます。
①新規記事の作成【Wordpressブログの投稿方法】

まずは投稿する記事の編集画面を出します。
左のサイドメニューから「投稿」→「新規追加」を選びます。
そうするとこれから作成する記事のまっさらな状態が出てきます。
②タイトル【Wordpressブログの投稿方法】

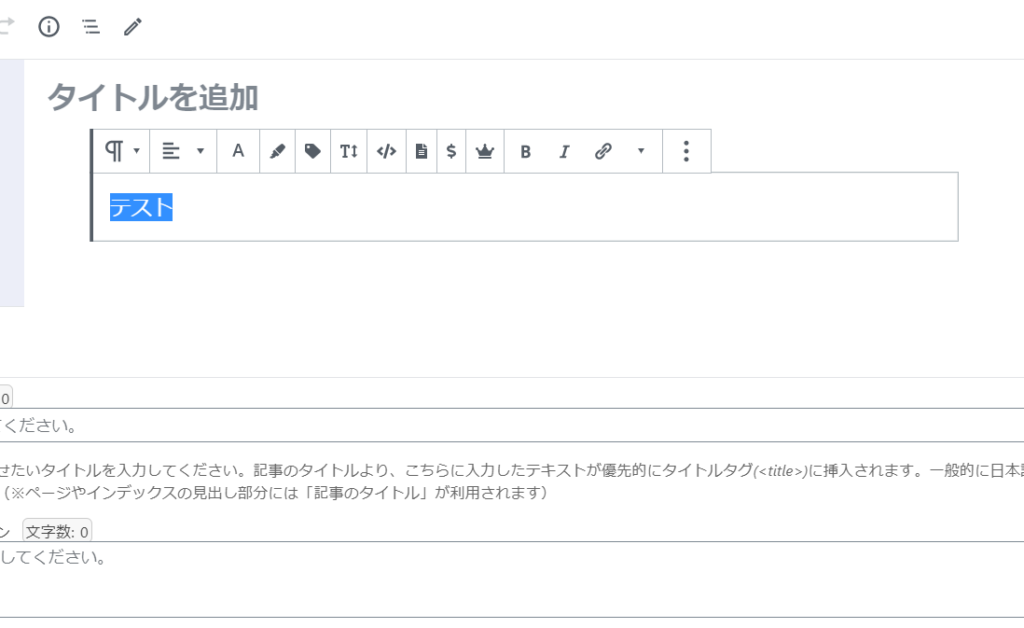
次にタイトルを決めます。
「タイトルを追加」というのが上部分にありますのでそこにタイトルを記入します。
記事のタイトルですので直球で記事の概要をタイトルにしてみたり多くの人に見てもらえるような狙ったタイトルをつけてみたり自由に付けてみましょう。
③本文【Wordpressブログの投稿方法】
次に記事の本文を書きましょう。
その記事に書きたいことを書く部分です。
本文の具体的な書き方は後述の見出しで紹介します。
④アイキャッチ画像【Wordpressブログの投稿方法】

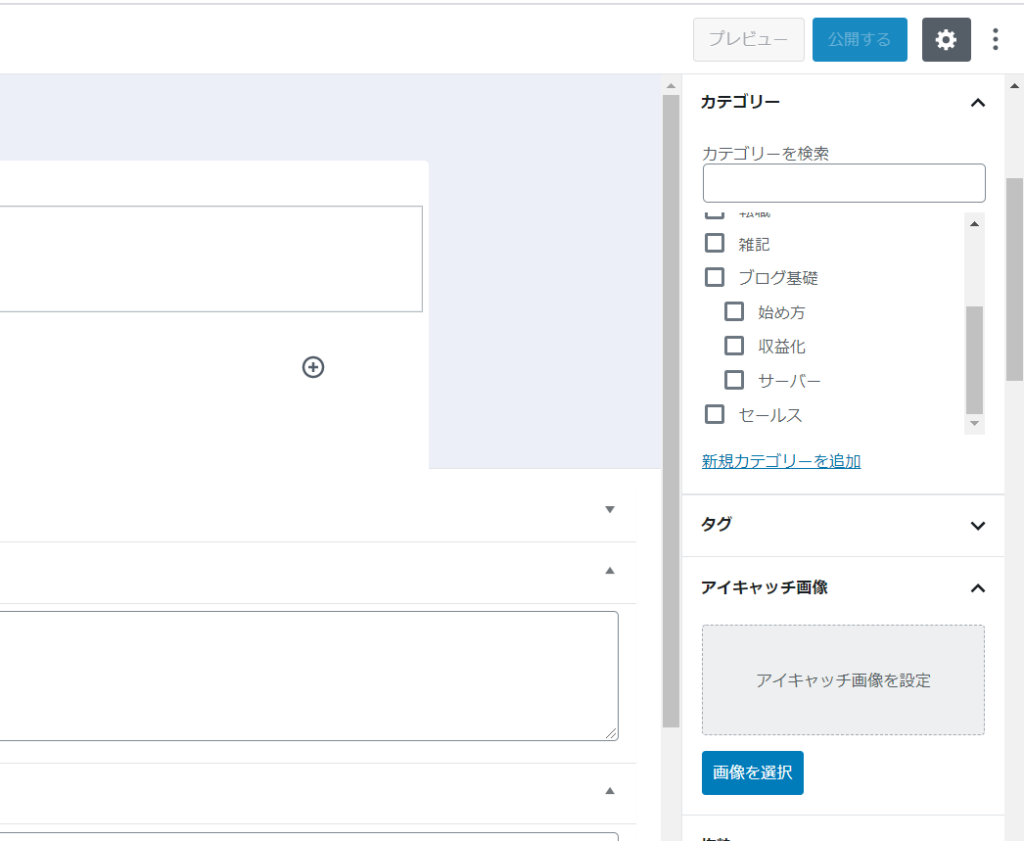
次にするのはアイキャッチ画像の設定。
右サイドバーの文書タブの下の方にアイキャッチ画像という部分があります。
そこにアイキャッチ画像を設定します。
メモ
アイキャッチ画像とはその記事を表すサムネイルのようなものです。
記事の内容にあった画像を選びましょう。
ドラッグ&ドロップで持っていくことでも設定できます。
⑤カテゴリー【Wordpressブログの投稿方法】
次はカテゴリー決めです。
右サイドバーのアイキャッチ画像から2つ上に「カテゴリー」というところがあります。
初期では「未分類」しかありませんが、投稿した記事をカテゴリー分けして読者に分かりやすいようにした方が良いです。
なので「新規カテゴリーを追加」からその記事に合ったカテゴリーを登録して選択しておきましょう。
⑥タグ【Wordpressブログの投稿方法】
次にタグ決めです。
右サイドバーのカテゴリーの下にあります。
カテゴリーと少しかぶりますが、タグとして付けるものはその記事のカテゴリー以外の要素です。
例えばカテゴリーが「転職」ならその記事につけるタグは転職の業界だったり紹介する転職サイトだったりです。
カテゴリーよりはかなり自由度が高いので思いつく単語をとにかく付けてみるでも大丈夫です。
⑦投稿【Wordpressブログの投稿方法】
では最後に投稿をします。
右上の「公開する」を押せば投稿完了。
これで終了です。
基本的にはすぐに公開するでいいですが連続で投稿したりするのが気になる方は違う記事を明日に予約投稿にしたりと何かと便利です。
WordPressブログの本文書き方・装飾【Wordpressブログの投稿書き方】

これにて一旦投稿までの流れは解説しました。
次に解説するのは最も時間がかかる部分、本文の書き方です。
本文の書き方で重要なポイントは以下の5つです。
参考
①見出し
②画像
③太字
④箇条書き
⑤テーマごとの装飾
順番に解説していきます。
①見出し【Wordpressブログの本文書き方・装飾】
まず重要なのは見出しです。
見出しとは文と文の区切りで入れるサブタイトルのようなもの。
ここでの見出しは「Wordpressブログの本文書き方・装飾【Wordpressブログの投稿書き方】」と「①見出し【Wordpressブログの本文書き方・装飾】」。
メモ
さらに見出しには階級があってそれぞれ「H2」や「H3」と呼ばれます。
「Wordpressブログの本文書き方・装飾【Wordpressブログの投稿書き方】」は「H2」で「①見出し【Wordpressブログの本文書き方・装飾】」は「H3」ですね。
この見出しがないと読者側としては読みづらい分になってしまうでしょう。
ちょっと多いくらいがちょうどいいので積極的に使っていきましょう。

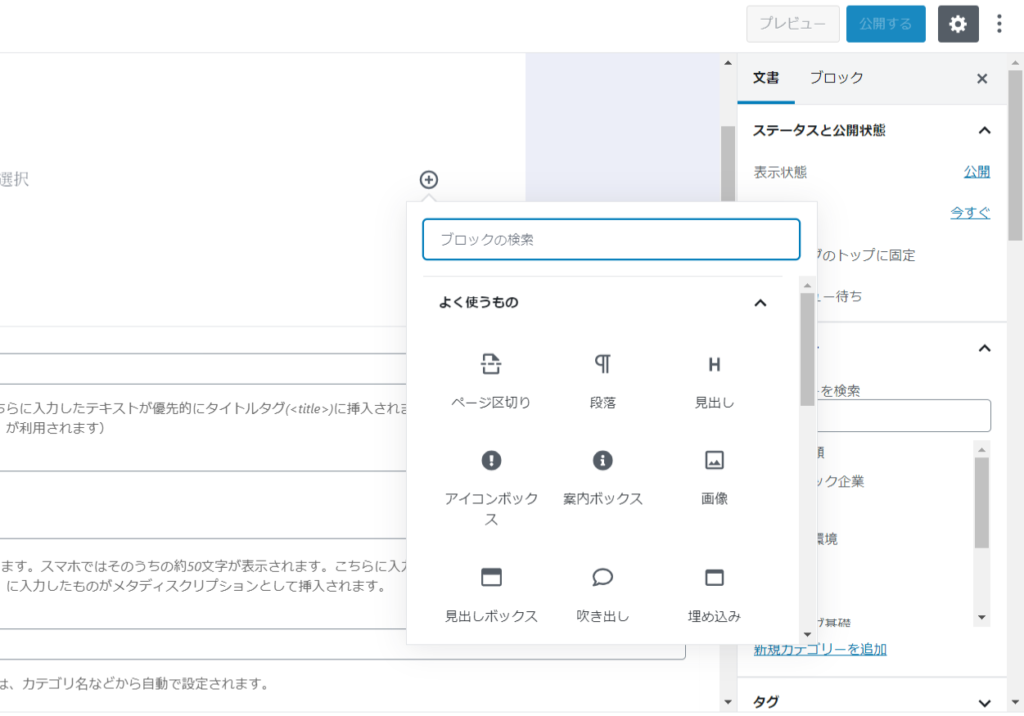
使い方は本文部分の右側にある+ボタンから「一般ブロック」を選び、その中にあります。
こういったように見出しの中に見出しを作る場合は直前の見出しよりも数字の大きい階級を選びましょう。
②画像【Wordpressブログの本文書き方・装飾】
次に紹介するのは画像の挿入です。
使い方は見出しと同じく本文部分の右側にある+ボタンから「一般ブロック」を選び、その中にあります。
基本的には画像は多い方が読者側には読みやすいので積極的に使っていいのですが、あまり容量の大きい画像を貼りすぎるとページが重くなってしまいます。
ページが重くなるとそもそも記事を開き終わる前に読者が離脱してしまうので画像の貼りすぎには注意しましょう。
③太字【Wordpressブログの本文書き方・装飾】

次に紹介するのは太字です。
文の一部で強調したい部分を太字にするのはとても一般的かつ効果的な手法です。
使い方は本文を選んだ後に出てくる上のアイコンのうちの「B」を選びます。
④箇条書き【Wordpressブログの本文書き方・装飾】
次に紹介するのは箇条書きです。
ただ文で書き続けるより箇条書きにできる部分は箇条書きにした方が読みやすいです。
使い方は本文部分の右側にある+ボタンから「一般ブロック」を選び、その中にある「リスト」を選ぶと出てきます。
⑤テーマごとの装飾【Wordpressブログの本文書き方・装飾】
最後に紹介するのはテーマごとの装飾です。
WordPressにはテーマが存在しますが、そのテーマごとに使える装飾が異なります。
このブログはAFFINGER5というテーマを使っているのですがこちらだと以下のような装飾が使えます。
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
ココがポイント
テーマごとに使える装飾が違ってくるのでどう使うかはそれぞれのテーマのマニュアルなどを読んでみるとよいでしょう。
【番外編】収益(アフィリエイト)ブログを書こうとしている方へ

WordPressブログでも特にアフィリエイトブログを運営する方には特に覚えてほしい本文中の機能があります。
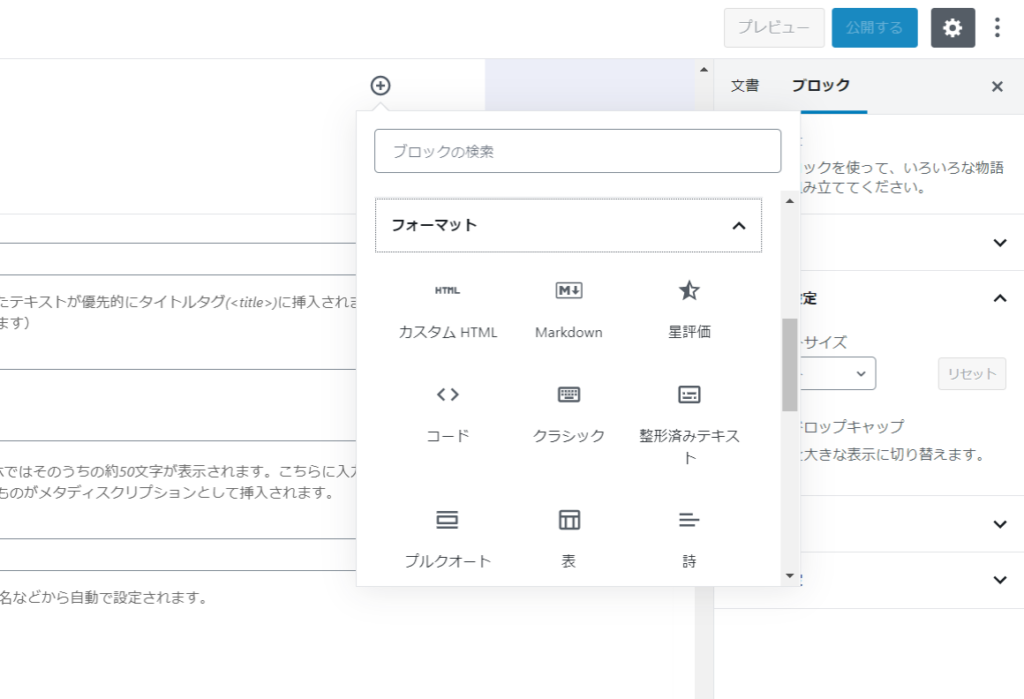
「カスタムHTML」という機能です。
使い方は+ボタンから「フォーマット」の中にカスタムHTMLがあるのでそれを選びます。
すると入力フォームのようなものが出ますのでそこにASPなどから入手した広告コードを貼ります。
その時点ではただ広告コードのみが入力されているだけですが、右上の「公開する」ボタンや「プレビュー」ボタンを押せば実際の記事にはちゃんとした広告が表示されているのが分かります。
こちらもCHECK
-

-
【2025年版】失敗しない副業ブログの始め方5つの方法まとめ
この悩みにお答えします。 ブログで副業を始めたいけどまず悩むのがその始め方ですよね。 私もこのブログを始めるときはどうやってブログを作るかを色々なサイトを参考にして調べていました。 結論から言いますと ...
続きを見る
まとめ
ということで今回はWordpressブログの投稿の仕方と書き方を解説しました。
WordPressは開設したばかりだと右も左もわからなくて戸惑いますが知識をつければ便利な機能が多くてブログを書くのがすぐに楽しくなります。
あなたのブログ生活が豊かになることを祈っています。
人気記事
-

-
【最新版】1時間で簡単!WordPressブログの始め方3ステップ
この悩みに答えます。 WordPressでのブログの作り方は最初迷ってしまいますよね。 他のブログよりも自由度がある分作り方のマニュアルも少ないですから仕方ないですね。 私もこのブログをWordPre ...
続きを見る



